Modularitas Engineering in PHP
Hallo sobat JoyBoy ✋
Kembali lagi di JoyBoy Code, dimana tempat belajar pengcodingan yang selalu update tiap minggunya 👌
Kembali lagi di JoyBoy Code, dimana tempat belajar pengcodingan yang selalu update tiap minggunya 👌
Kali ini kita akan membahas tentang Teknik Modularitas dalam bahasa HTML, dan tentunya kita akan mempraktekkan langsung juga 👌
Apa itu Teknik Modularitas ?
Konsep modularitas dalam programming diperlukan untuk mempermudah dalam pengorganisasian script/program. Adapun prinsip dari konsep ini adalah meletakkan beberapa perintah yang menjalankan suatu tugas khusus ke dalam modul atau file script tersendiri. Setiap kali modul tersebut dibutuhkan, kita hanya menyisipkan modul tersebut ke dalam script yang sedang dibuat dengan cara memanggilnya.
Apa itu Teknik Modularitas ?
Konsep modularitas dalam programming diperlukan untuk mempermudah dalam pengorganisasian script/program. Adapun prinsip dari konsep ini adalah meletakkan beberapa perintah yang menjalankan suatu tugas khusus ke dalam modul atau file script tersendiri. Setiap kali modul tersebut dibutuhkan, kita hanya menyisipkan modul tersebut ke dalam script yang sedang dibuat dengan cara memanggilnya.
Cara memanggil modul dengan menggunakan perintah :
include "namafilemodul";
Gambaran penggunaan konsep modularitas berikut ini:
Misalkan Anda membuat modul dan disimpan dalam script bernama modulku.php. Selanjutnya Anda sedang membuat script tertentu katakanlah diberinama file scriptku.php. Kebetulan dalam scriptku.php Anda membutuhkan modulku.php, maka skema yang terjadi adalah :
Contoh:
Dalam contoh ini kita akan menggunakan konsep modularitas untuk membuat script operasi aritmatika penjumlahan dari 2 buah bilangan. Untuk input bilangannya disimpan dalam modul tersendiri, misalkan dinamakan bilangan.php. Selanjutnya modul ini akan diincludekan ke dalam script penjumlahan.
bilangan.php
<?php
$bil1 = 10;
$bil2 = -5;
?>
jumlah.php
<?php
include "bilangan.php";
$hasil = $bil1 + $bil2;
echo "Hasil penjumlahannya adalah : ".$hasil;
?>
Bentuk script jumlahkan.php di atas akan identik dengan script berikut ini :
<?php
$bil1 = 10;
$bil2 = -5;
$hasil = $bil1 + $bil2;
echo "Hasil penjumlahannya adalah : ".$hasil;
?>
Penerapan Teknik Modularitas
Teknik modularitas dapat dipergunakan dalam pengaturan layout halaman web supaya lebih mudah. Sebelum kamu mengenal teknik modularitas, apa yang kamu lakukan bila diminta membuat halaman web sejumlah 20 buah dengan desain layout yang sama, namun kontennya berbeda? Tentu kamu akan membuat satu buah desain template untuk layout, lalu kamu tinggal mengganti kontennya saja. Dan hal itu mudah.
Namun bagaimana seandainya dari 20 buah halaman web tersebut kamu ingin ubah desainnya? Tentu kamu harus mengubah semua halaman satu persatu. Bagaimana bila terdapat 100 buah halaman web dan kesemuanya kamu ingin ubah desainnya? Mikirin aja dah berat 😂
Nah, di sinilah kita akan gunakan teknik modularitas. Dengan teknik modularitas ini, Kita dapat mengubah desain layout dari banyak halaman web dengan satu langkah saja secara cepat.
Misalkan kita buat desain layout untuk halaman web kita sebagai berikut:
<html>
<head>
<title>Halaman Webku</title>
</head>
<body background="yellow">
<h1><font face="arial">…</font></h1>
<p><font face="verdana"> … </font></p>
</body>
</html>
Misalkan kita akan membuat 3 halaman web menggunakan layout di atas. Maka caranya, kita cari blok dalam HTML layout yang nantinya akan diisi dengan konten yang berbeda-beda untuk masing-masing halaman.
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow">
Nah, di sinilah kita akan gunakan teknik modularitas. Dengan teknik modularitas ini, Kita dapat mengubah desain layout dari banyak halaman web dengan satu langkah saja secara cepat.
Misalkan kita buat desain layout untuk halaman web kita sebagai berikut:
<html>
<head>
<title>Halaman Webku</title>
</head>
<body background="yellow">
<h1><font face="arial">…</font></h1>
<p><font face="verdana"> … </font></p>
</body>
</html>
Misalkan kita akan membuat 3 halaman web menggunakan layout di atas. Maka caranya, kita cari blok dalam HTML layout yang nantinya akan diisi dengan konten yang berbeda-beda untuk masing-masing halaman.
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow">
<h1><font face="arial">…</font></h1>
<p><font face="verdana"> … </font></p>
</body>
</html>
Keterangan: Bagian yang diblok di atas merupakan bagian tag yang nantinya akan diisi dengan konten yang berbeda-beda untuk setiap halamannya.
Langkah selanjutnya, kita pindahkan tag HTML mulai bagian paling atas dari layout sampai dengan sebelum tag yang dicetak tebal. Tag-tag tersebut kita pindahkan ke dalam modul tersendiri, misalkan dinamakan header.php
header.php
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow">
Kemudian pindahkan tag setelah bagian yang dicetak tebal dalam layout sampai dengan tag terakhir ke dalam modul tersendiri dan simpan dengan nama footer.php.
footer.php
</body>
</html>
Selanjutnya untuk setiap halaman yang ingin Anda buat, berikan include "header.php" dan include "footer.php";
hal1.php
<?php
include "header.php";
<p><font face="verdana"> … </font></p>
</body>
</html>
Keterangan: Bagian yang diblok di atas merupakan bagian tag yang nantinya akan diisi dengan konten yang berbeda-beda untuk setiap halamannya.
Langkah selanjutnya, kita pindahkan tag HTML mulai bagian paling atas dari layout sampai dengan sebelum tag yang dicetak tebal. Tag-tag tersebut kita pindahkan ke dalam modul tersendiri, misalkan dinamakan header.php
header.php
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="yellow">
Kemudian pindahkan tag setelah bagian yang dicetak tebal dalam layout sampai dengan tag terakhir ke dalam modul tersendiri dan simpan dengan nama footer.php.
footer.php
</body>
</html>
Selanjutnya untuk setiap halaman yang ingin Anda buat, berikan include "header.php" dan include "footer.php";
hal1.php
<?php
include "header.php";
?>
<h1><font face="arial">Ini Halaman 1</font></h1>
<h1><font face="arial">Ini Halaman 1</font></h1>
<p><font face="verdana">Ini isi halaman 1. Ini isi halaman 1</font></p>
<?php
include "footer.php";
?>
hal2.php
<?php
include "header.php";
<?php
include "footer.php";
?>
hal2.php
<?php
include "header.php";
?>
<h1><font face="arial">Ini Halaman 2</font></h1>
<h1><font face="arial">Ini Halaman 2</font></h1>
<p><font face="verdana">Ini isi halaman 2. Ini isi halaman 2</font></p>
<?php
<?php
include "footer.php";
?>
hal3.php
<?php
include "header.php";
?>
hal3.php
<?php
include "header.php";
?>
<h1><font face="arial">Ini Halaman 3</font></h1>
<h1><font face="arial">Ini Halaman 3</font></h1>
<p><font face="verdana">Ini isi halaman 3. Ini isi halaman 3</font></p>
<?php
<?php
include "footer.php";
?>
?>
Nah… dengan demikian, kita akan peroleh 3 halaman web yang pasti memiliki layout yang sama. Terus… bagaimana bila kita ingin mengubah layoutnya? Misal kita ubah warna background menjadi hijau. Yang Anda lakukan hanyalah mengedit modul header.php karena pengaturan warna background terdapat pada modul tersebut.
header.php
<html>
<head>
<title>Halaman Webku</title>
</head>
<body bgcolor="green">
Secara ajaib ketiga halaman web tadi akan otomatis backgroundnya berubah menjadi hijau semuanya.
Selain cara di atas, Anda juga bisa menggunakan cara yang lain dalam pengaturan layout. Misalkan konfigurasi pengaturan layout seperti jenis font, dan warna background Anda letakkan dalam modul tersendiri.
Bila kita ingin mengubah layout ketiga halaman web maka Anda cukup mengubah modul config.php. Misalkan kita ambil desain layout halaman webnya seperti contoh sebelumnya, yaitu terdiri dari modul header.php dan footer.php nya sebagai berikut:
config.php
<?php
$warnaBackground = "yellow";
$jenisFontHeading = "arial";
$jenisFontParagraf = "verdana";
?>
header.php
<?php
include "config.php"; ?>
<html> <head> <title>Penjumlahan Bilangan</title> </head> <body bgcolor="<?php echo $warnaBackground; ?>">
footer.php
</body>
</html>
Selanjutnya kita buat form yang terletak dalam halaman yang menggunakan layout tersebut
form.php
<?php
include "header.php";
?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Input Bilangan</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Masukkan dua buah bilangan pada form berikut ini</font></p>
<form method="post" action="proses.php">
Bilangan 1 <input type="text" name="bil1" /><br />
Bilangan 2 <input type="text" name="bil2" /><br />
<input type="submit" name="submit" value="Jumlahkan" /> </form>
<?php
include "footer.php";
?>
proses.php
<?php
include "header.php";
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$hasil = $bil1 + $bil2; ?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Output</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Hasil penjumlahannya <?php echo $hasil; ?> </font></p>
adalah
<?php
include "footer.php";
?>
header.php
<?php
include "config.php"; ?>
<html> <head> <title>Penjumlahan Bilangan</title> </head> <body bgcolor="<?php echo $warnaBackground; ?>">
footer.php
</body>
</html>
Selanjutnya kita buat form yang terletak dalam halaman yang menggunakan layout tersebut
form.php
<?php
include "header.php";
?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Input Bilangan</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Masukkan dua buah bilangan pada form berikut ini</font></p>
<form method="post" action="proses.php">
Bilangan 1 <input type="text" name="bil1" /><br />
Bilangan 2 <input type="text" name="bil2" /><br />
<input type="submit" name="submit" value="Jumlahkan" /> </form>
<?php
include "footer.php";
?>
proses.php
<?php
include "header.php";
$bil1 = $_POST['bil1'];
$bil2 = $_POST['bil2'];
$hasil = $bil1 + $bil2; ?>
<h1><font face="<?php echo $jenisFontHeading; ?>">Output</font></h1> <p><font face="<?php echo $jenisFontParagraf; ?>">Hasil penjumlahannya <?php echo $hasil; ?> </font></p>
adalah
<?php
include "footer.php";
?>
Tugas
1. Coba buatlah desain layout sebuah halaman web (tanpa menggunakan tool
apapun selain Notepad atau Notepad++) dengan tampilan berikut ini:
Program :
<html>
<head>
<title>Table</title>
</head>
<body>
<table width=100% border=1>
<tr>
<td colspan=2>Nama Situs Anda</td>
</tr>
<tr>
<td width=20% valign=top>Menu<br>
<a href=link1.php>link 1</a><br>
<a href=link2.php>link 2</a><br>
<a href=link3.php>link 3</a><br>
</td>
<td>
<h1>Heading(Judul Konten)</h1>
Konten/isi
</td>
</tr>
<tr>
<td colspan=2>Copyright</td>
</tr>
</body>
</html>
Output :
2. Dengan menggunakan teknik modularitas, coba buat modul config.php, header.php dan footer.php dari hasil soal nomor 1. Modul config.php digunakan untuk mengatur konfigurasi seperti jenis font, ukuran font, warna background dll.
Keterangan:
Untuk bagian “Nama Situs Anda”, “Link” dan “Copyright” bersifat fixed, artinya kelima halaman tersebut memiliki tampilan yang sama. Sehingga dalam hal ini bagian yang berubah-ubah untuk setiap halaman hanyalah bagian “Heading dan Konten” saja.
Program :
//Untuk Header.php
<?php
include "config.php";
?>
<html>
<head>
<title>Table</title>
</head>
<body bgcolor="<?php echo $bgcolor; ?>">
<p><font face="<?php echo $fonthead; ?>">
<table width=100% border=1>
<tr>
<td colspan=2>Nama Situs Anda</td>
</tr>
//Untuk Menu.php
<tr>
<td width=20% valign=top>Menu<br>
<a href=link1.php>Menghitung Saldo</a><br>
<a href=link2.php>Perkalian 1x1...10x10</a><br>
<a href=link3.php>Piramida Bintang</a><br>
<a href=link4.php>Prob X+Y+Z=25</a><br>
<a href=link5.php>Horizon Piramit</a><br>
</td>
<td>
//Untuk Footer.php
</td>
</tr>
<tr>
<td colspan=2>Copyright</td>
</tr>
</body>
</html>
//Untuk Config.php
<?php
$bgcolor="skyblue";
$font="arial";
?>
//Untuk link1.php
<?php
include "Heade.php";
include "menu.php";
?>
<form method="POST" action="">
Masukkan Jumlah Saldo <input type="text" name="sal"><br>
Masukkan Jumlah bulan <input type ="text" name="bul"><br>
<input type="submit" value="Hitung">
<input type="reset" value="Reset">
</form>
<?php
$s = $_POST[sal];
$b = $_POST[bul];
$x=1;
while ($x<=$b)
{
if($s<1100000)
{
$s = ((0.03*$s)+$s)-9000;
}
else
{
$s = ((0.04*$s)+$s)-9000;
}
$x++;
}
echo "Maka Saldo Anda Adalah Rp. ".round($s,0);
?>
<?php
include "Footer.php"
?>
//Untuk link2.php
<?php
include "Heade.php";
include "menu.php";
$a=1;
while($a<=10)
{
$b=1;
while($b<=10)
{
$c=$a*$b;
echo $a."x".$b."=".$c."<br>";
$b++;
}
$a++;
}
include "Footer.php"
?>
//Untuk link3.php
<?php
include "Heade.php";
include "menu.php";
?>
<h1>Piramida Bintang Segitiga</h1>
<form method="POST" action="">
Masukkan Jumlah Bintang <input type="text" name="B"><br>
<input type="submit" value="Eksekusi">
</form>
<?php
$b=$_POST[B];
$a=1;
while($a<=$b)
{
$c=1;
while($c<=$a)
{
echo "*";
$c++;
}
echo "<br>";
$a++;
}
?>
<?php
include "Footer.php"
?>
//Untuk link4.php
<?php
include "Heade.php";
include "menu.php";
$a=1;
while ($a<=25)
{
$b=1;
while($b<=25)
{
$c=1;
while($c<=25)
{
if($a+$b+$c==25)
{
echo "x=".$a.", y=".$b.", z=".$c."<br>";
}
$c++;
}
$b++;
}
$a++;
}
include "Footer.php"
?>
//Untuk link5.php
<?php
include "Heade.php";
include "menu.php";
?>
<form method="POST" action="">
Masukkan Jumlah Bintang <input type="text" name="bin"><br>
<input type="submit" value="Eksekusi"><br><br>
<?php
$b=$_POST[bin];
$a=1;
while($a<=$b)
{
$c=1;
while($c<=$a)
{
echo "*";
$c++;
}
echo "<br>";
$a++;
}
$a=$a-1;
while($a>=1)
{
$c=$a;
while($c>=1)
{
echo "*";
$c--;
}
echo"<br>";
$a--;
}
include "Footer.php"
?>
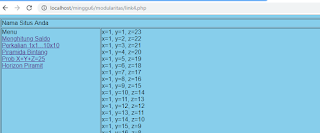
Output :
//Untuk Menu1
//Untuk Menu2
//Untuk Menu3
//Untuk Menu4
//Untuk Menu5
Terimakasih sobat JoyBoy mau berkunjung di blog kami..
Sering-sering mampir disini, karena kami akan update pembelajaran tentang bahasa pemrograman tiap minggunya👌











Comments
Post a Comment